Aalto.fi-sivuston kuva- ja mediakomponentit
Kuvien käyttäminen
Kuvia käytetään tekstin visualisointiin ja lukijan huomion kiinnittämiseen. Kuvakomponentteja on kahdenlaisia: Single image ja Image with text.

Single image
Yksittäisestä kuvasta koostuvan komponentin avulla voit lisätä kuvan tekstikappaleiden väliin. Tämä komponentti ei sisällä tekstiä, vaan ainoastaan kuvan ja (tarvittaessa) kuvatekstin.
Artikkelisivujen kuvilla on kolme mahdollista kokoa: keskikokoinen, suuri ja erittäin suuri. Oikealla olevassa kuvassa on esitetty, miten nämä koot eroavat toisistaan.
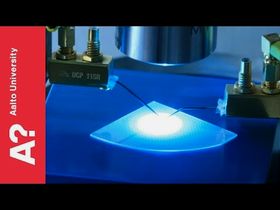
Alla on esimerkki yksittäisestä kuvasta, jolla on kuvateksti.

Kuva tekstillä eli "Image with text" -komponentti
Lue alta lisää kuvan sijoituksesta sekä adaptiivisesta ja oletusasetuksesta image with text -komponenttia käytettäessä.

Media gallery
Mediagalleriakomponentti koostuu joukosta mediaelementtejä, kuten kuvista, videoista tai GIF-animaatioista, jotka on ryhmitelty galleriaan. Se sisältää gallerian kuvauksen, ja jokaisella mediaelementillä voi olla kuvateksti. Voit valita galleriasi leveydeksi kaksi, kolme tai neljä saraketta. Tämä on esimerkki mediagalleriakompontentista. Voit suurentaa elementit napsauttamalla niitä.
Media slider
Media sliderilla voidaan esittää useita tiettyyn aiheeseen liittyviä kuvia tai tekstikappaleita. Se on hyvä vaihtoehto tilastojen tai numeroiden esittämiseen. Tämä komponentti sisältää tekstin kuvauksen ja slider-elementin. Lukija voi selata sisältöä nuolten avulla.
Slider-elementit voidaan näyttää kolmessa eri tilassa: pienenä, keskikokoisena ja suurena. Pienessä ja keskikokoisessa tilassa on samanlainen ympyränmuotoinen kuva. Erona on se, että pienessä tilassa kuva täyttää ympyrän, kun keskikokoisessa tilassa taas ympyrä ainoastaan kehystää sen. Suuressa tilassa kuvan muoto on suorakulmainen ja suurempi.
Alla on esimerkkejä näistä kolmesta tilasta. Suurenna kuvat napsauttamalla niitä.
Videon käyttäminen
Video clip -komponentti integroi artikkeliin videon ulkoisesta tai sisäisestä lähteestä. Katso alla oleva esimerkkivideo Aalto-yliopiston Youtube-kanavalta.
Saavutettavuusvaatimukset
Kaikkien aalto.fi-sivustolle ladattujen ja upotettujen videoiden tulee olla EU:n saavutettavuusvaatimusten mukaisia. Sivustolle 23.9.2020 jälkeen ladattujen tai upotettujen videoiden tulee olla tekstitettyjä.
Lisää ohjeita kuvista ja komponenteista
Kuvien lisääminen, ALT-teksti, kuvan rajauksen ja fokuspisteen muuttaminen
Vaihtoehtoinen teksti (alt-teksti) on oleellista saavutettavuudelle. Kuvan fokuspisteen muuttaminen vaikuttaa kuvan rajaukseen.

Vinkkejä kuvien käyttöön aalto.fi-sivustolla
Kuvat ovat oleellinen osa sisällön luomista aalto.fi:ssä. Tässä blogissa katsomme tarkemmin millaisia kuvia voit sisällössäsi käyttää, miten kuvia voi muokata, jotta ne näyttävät hyvältä kaikilla laitteilla ja mitä taas tulee välttää kuvaa valitessa.

Kuvasuhde
Aalto.fi-sivustolla hyödynnetään erilaisia kuvasuhteita, jotka skaalautuvat niin pienille kuin isommillekin näytöille. Kerromme, kuinka voit hyödyntää tätä toimintoa ja varmistaa, että kuvasi näyttävät hyviltä.

Components: how to create content for aalto.fi?
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.
Viestintäpalvelut
- Julkaistu:
- Päivitetty: